An online catalog is a great way to showcase the products and services you offer, so that your clients can get the best possible idea about what they stand to benefit by working with you and buying your stuff, but thst pnly holds true if your online catalog is up to scratch, here’s how to make sure it is:
- Why Bother Upgrading Your Online Catalog in the First Place?
Before we get down to the real nuts and bolts (or the digital ones, anyway), let’s take a moment to address the big question: why bother improving your online catalog at all? If you’re content with leaving your customers squinting at pixelated images and hunting down product information like they’re on some epic treasure quest, be my guest. But for the rest of us who actually enjoy the idea of customers not bouncing off our sites at warp speed, here are a few compelling reasons to up your online catalog game:
- Improved User Experience: A well-structured, visually appealing catalog can convert a casual browser into a paying customer faster than you can say, “Add to Cart.”
- Higher Conversion Rates: The more polished your catalog, the more likely people are to trust your brand—and trust leads to those sweet, sweet conversions.
- Brand Credibility: Let’s face it, a chaotic, poorly organized catalog screams, “I threw this together on a lunch break.” A clean, professional look says, “Hey, we know what we’re doing—and we value your time.”
- Competitive Edge: If your catalog is an eyesore, guess what? Your competitors who put more effort into their online presence will happily welcome your disgruntled would-be customers with open arms.
Basically, an online catalog is more than just a listing of your products or services. It’s an invitation for your customers to explore, dream, and ultimately buy from you. Let’s make it a memorable one.
- The Good, the Bad, and the Ugly of Catalog Design
We’ve all stumbled upon a catalog that looks like it was designed back when dial-up internet was cutting-edge. You know the type: random fonts, neon color schemes, images that take forever to load… chef’s kiss in the worst way possible. Let’s break down a few cardinal sins that can doom your catalog to the dreaded “Closed Tab” purgatory:
- Overloading on Text: Newsflash: No one wants to read a dissertation about the lifetime journey of your product’s raw materials (unless it’s a hyper-niche blog for passionate connoisseurs). Keep text concise, scannable, and easy to digest.
- Grainy or Pixelated Images: We all love a good #throwback, but let’s leave the 2005 camera phone photos where they belong—in the dusty corners of your MySpace profile. High-resolution images are a must.
- Confusing Navigation: If your catalog forces customers to jump through 17 pages of random product categories just to find a single item, they’ll likely give up. And guess what? They might never come back.
- Lack of Mobile Optimization: Yes, people really do browse catalogs from their smartphones (ever heard of doomscrolling?). If they can’t view your catalog on a smaller screen, you might as well not have one at all.
Aim to avoid these pitfalls at all costs. Because nothing screams “Unprofessional!” like a messy, dated online catalog that makes your potential buyers say, “Eh, I’ll check Amazon instead.”
- Navigational Nirvana: Making It Easy to Click Around
Alright, so we’re all in agreement that navigation is crucial. But how do you create a layout so intuitive that even your tech-phobic Aunt Martha could find her way around? Let’s highlight a few strategies:
- Logical Categories: Group related products together under categories that actually make sense. If your customers are looking for “Summer Dresses,” don’t make them scroll through “Winter Boots” to get there. That’s borderline cruel.
- Filters and Sorting Options: Price, color, size, brand—your filters should be relevant to your target audience. Make them clear, easy to use, and (for the love of all that is good) test them thoroughly before going live.
- Breadcrumbs: No, not the soggy bits at the bottom of your toaster. Breadcrumbs are a subtle navigational tool that shows users where they currently are in your catalog. Perfect for bigger catalogs with multiple levels.
- Search Bar: If your site lacks a simple, user-friendly search bar, you’re basically asking your customers to go on a wild goose chase. Throw in some smart search or autocomplete features for bonus points.
- Consistent Layout: Nothing’s more jarring than clicking from one page to another and feeling like you’ve landed on a completely different website. Maintain consistent fonts, colors, and design elements across your entire catalog to avoid confusion.
Remember: a frustrated visitor is not a paying customer. Make navigation as smooth as possible, and you’ll see the difference in your analytics—and, more importantly, in your sales.

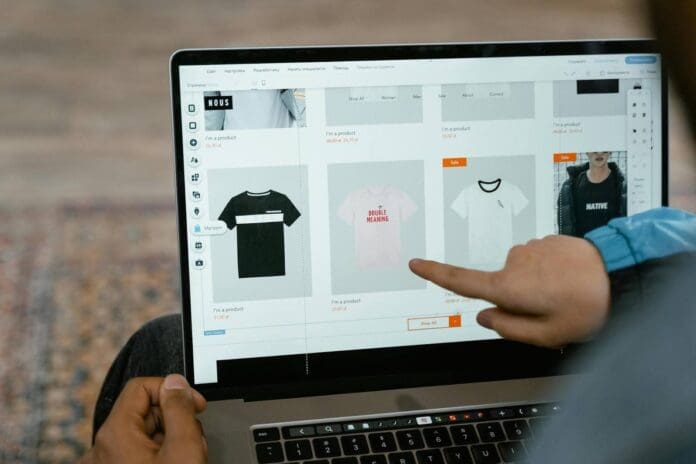
- Crisp & Clear Visuals: Because Looks Actually Do Matter
Whoever told you “looks don’t matter” probably never tried to sell anything online. Your catalog images are your digital storefront, and if they’re half-baked or lacking detail, you might as well be handing out business cards printed in invisible ink. Here’s how to level-up your product imagery:
- High Resolution, Low Loading Times: Yes, it’s possible to have both. Use optimized image formats so your site doesn’t slow to a crawl. If your customers have to watch a spinning loading icon for more than a few seconds, they’re gone.
- Multiple Angles & Zoom: Show your products from different angles, with a zoom feature to inspect finer details. If your product is as fabulous as you say it is, let the photos do the talking.
- Lifestyle Shots: It’s one thing to show a lamp on a white background; it’s another to show it in a cozy living room setting. Lifestyle shots help customers visualize themselves with your product—kind of like a mental fitting room.
- Consistent Aesthetics: Choose a look and stick with it. Whether that’s minimalistic backdrops or a bold, colorful style, consistency fosters brand recognition.
Never underestimate the power of a good product shot. It can be the difference between a “Meh, maybe later” and a “Gimme that now!” reaction from your customers.
- Introducing a Little Geek Chic
Now for the nerdy portion of our show—don’t worry, we’ll keep it entertaining. If you’re a business that’s been clinging to PDF catalogs like a ship’s mast in a storm, we need to talk. PDFs can be great for printing or offline reading, but they’re not exactly the holy grail for online viewing. They often aren’t mobile-friendly, can be clunky for SEO, and might drive your would-be buyers insane if they’re forced to download them rather than browse them in a slick digital layout.
Why Convert PDF to HTML?
- SEO Benefits: Search engines love HTML. If your entire catalog is just a bunch of static PDFs, you’re missing out on huge search ranking opportunities.
- Mobile Responsiveness: HTML catalogs can adapt to various screen sizes, making them more user-friendly on phones and tablets (where, by the way, a giant chunk of online shopping happens).
- Interactive Elements: HTML is easier to spruce up with animations, embedded videos, or clickable hotspots that PDFs just can’t handle as smoothly.
Even if you’re not a coding wizard, consider hiring a freelance developer or chatting with your tech-savvy friend to help you explore solutions that turn PDF to HTML Python into a more interactive, HTML-based format. You might find that a simple script can save you hours of manual work—and open up new possibilities for a more dynamic, enjoyable catalog experience.
- SEO for the Win: Letting Search Engines (and Customers) Do the Work
Let’s be honest: even the prettiest online catalog in the world is useless if no one can find it. Enter SEO (Search Engine Optimization), the not-so-secret sauce that can catapult your catalog to the top of Google’s search results—where the real action is.
Keywords Matter
Yes, we’re still talking about those pesky keywords. But no, you don’t have to cram them into every sentence like a desperate telemarketer. Instead, do some research (hint: tools like keyword planners or analytics platforms) to see which words or phrases potential customers use. Then sprinkle them naturally throughout your product descriptions, headings, and meta tags. Think of keywords as seasoning: just enough to bring out the flavor, but not so much that you ruin the dish.
Meta Magic
Your catalog pages should have optimized title tags and meta descriptions. Not sure what those are? They’re basically the text you see in search engine results. A compelling, keyword-rich meta description can be the difference between someone clicking on your link or scrolling by like they’ve got better things to do.
Structured Data & Rich Snippets
If you’re feeling adventurous (and you should be!), dive into structured data. This fancy term basically means you’re giving search engines extra info about your products—like prices, ratings, availability, and more. The payoff? Rich snippets that stand out in search results, boosting your click-through rates and making your catalog look super spiffy.
Page Speed
SEO and page speed go together like peanut butter and jelly. A slow-loading page will plummet in search rankings faster than you can say “404 Error.” Optimize your images, and consider a Content Delivery Network (CDN) if you’re dealing with large media files. Because, as we all know, patience is not a virtue online.
- Think Mobile: Your Catalog on the Go
In a world where almost everyone is glued to their smartphones, your online catalog must be a joy to scroll through on smaller screens. Remember, folks: mobile-friendly is not optional—it’s mandatory. Here’s the quick rundown on making your catalog as phone-friendly as your favorite social media app:
- Responsive Design: Your layout should automatically adapt to different screen sizes. That means text stays readable, images remain clear, and navigation stays simple.
- Thumb-Friendly Buttons: Nobody wants to pinch-zoom to tap a tiny button. Ensure your calls to action and navigation links are large enough for even the chubbiest of thumbs.
- Fast Loading Times on Mobile: Mobile networks can be slower or more inconsistent than wired connections. Ensure your site loads swiftly on slower connections. If your catalog pages take more than a few seconds to load, consider them ghosted.
- Test on Multiple Devices: Simulators are great, but nothing beats the real thing. Check how your catalog looks on actual phones and tablets, from various brands and ages. If you can optimize for the quirkiest of devices, you can handle the rest.
Embracing mobile isn’t just about convenience; it’s about being where your customers already are—on their smartphones.
Your catalog, your story!